
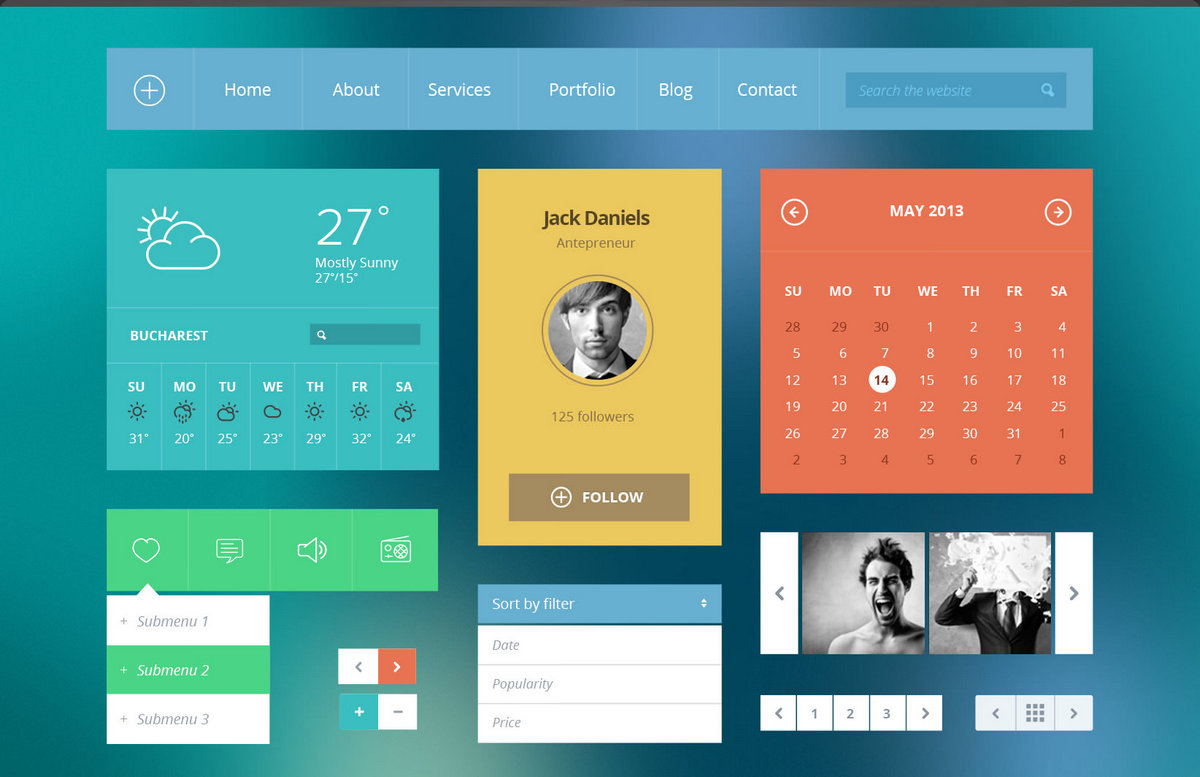
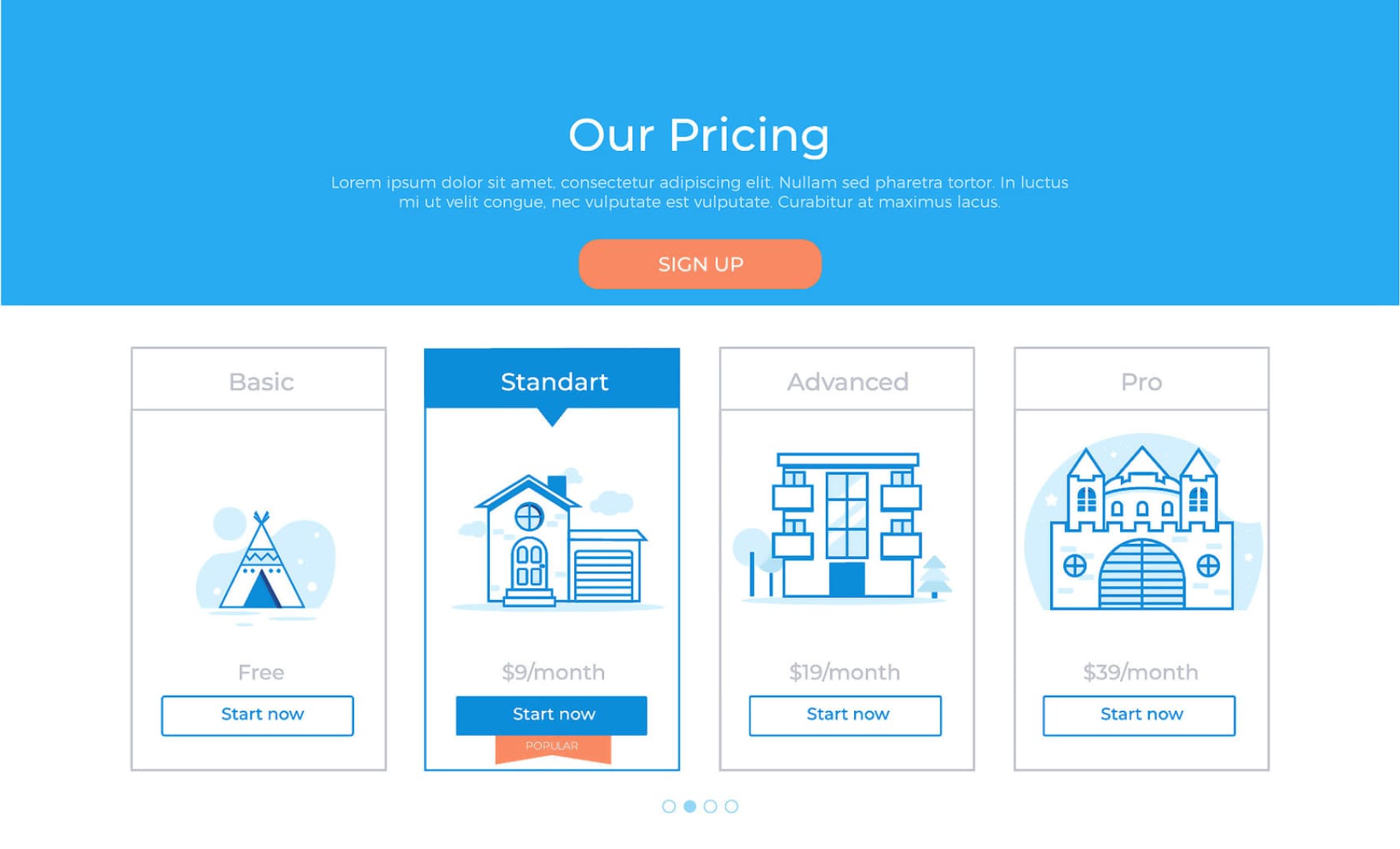
Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
В настоящее время два из наиболее популярных стилей дизайна сайтов - это флэт-дизайн и материал-дизайн. Флэт-дизайн (от англ. «плоский») - это стиль дизайна, который призван упростить и.

Примеры дизайна сайтов 10 источников вдохновения для владельцев бизнеса DevsDay.ru
Флэт дизайн сайтов: преимущества и недостатки стиля. Чем меньше - тем лучше: преимущества плоского дизайна; Стиль флэт и его главные недостатки; Кому подходит Flat дизайн сайтов?

Flat дизайн сайта → Принципы плоского дизайна сайта → Красивые веб цвета для плоского дизайна →
Ищите и загружайте самые популярные PSD Флэт дизайн на Freepik Бесплатное коммерческое использование Качественные шаблоны Сделано для творческих проектов

Дизайн сайта картинки и фотографии
Флэт дизайн сайтов Флэт дизайн - это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов.

Premium Vector Flat design vector female programmer working
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не.

Что такое флэт дизайн 27 лучших примеров Canva
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна - отражать позицию бренда, компании.

Running Girl Running illustration, Running art, Illustration art girl
Сайты в стиле флэт: 20 нестандартных дизайнов. Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах.

Что такое флэт дизайн 27 лучших примеров Canva
Плоский дизайн (англ. flat design ) — дизайн интерфейсов программ и операционных систем, представленный как противоположность реализму.

Girly on Behance
Флэт дизайн - это обтекаемый и современный способ быстрой подачи информации. В нем нет теней, бликов и выделений, которые часто используются в других стилях дизайна для придания изображениям трехмерного вида. Он стал популярным после выхода Windows 8 (2012) и iOS 7 (2013) от Apple.

Что такое флэт дизайн 27 лучших примеров Canva
Почти плоский дизайн — эволюция флэт-дизайна сайта В 2024 становится популярным полуплоский дизайн. Это небольшое возвращение к относительной объемности, чтобы сделать интерфейс более.

Что такое флэт дизайн 27 лучших примеров Canva
Флэт дизайн — что это и где его применять ☛ Лучшие примеры и идеи для дизайнеров: от плакатов и искусства xx века до современных лендингов и упаковки.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Что такое флэт дизайн? Флэт дизайн (англ. flat design) - это минималистичный подход к созданию дизайна объекта, направленный на удобство и простоту использования продукта для конечного пользователя. Одна из первых компаний, полностью переориентировавшихся, под концепцию flat дизайна в своих продуктах была Micrisoft.

Detalle 48+ imagen dibujos de personas paradas Thptnganamst.edu.vn
Плоский дизайн (англ. flat design) — минималистичный подход к оформлению сайтов, мобильных приложений и печатных изданий, целью которого является сделать эстетически приятный, легкий в использовании продукт. Такое название он получил потому, что он существует в двухмерном пространстве, то есть он плоский.

Swissted The Rock Posters of Mike Joyce Poster design, International typographic style
Флэт дизайн — как улучшить пользовательский опыт, если вы используете плоский дизайн. Образовательные материалы от Tilda Publishing

Что такое флэт дизайн 27 лучших примеров Canva
Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств. В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармоничной простоты, взятой за основу этого подхода.

Плоский дизайн сайта 20 принципов flat дизайна сайта, красивые примеры сайтов с плоским
Что такое флэт дизайн? Шесть характеристик плоского дизайна. Как дизайнеры пользовательского интерфейса используют плоский дизайн? Что такое полуплоский дизайн? Когда следует использовать плоский дизайн? Плюсы флэт дизайна. Недостатки плоского дизайна. Флэт дизайн и анимация. Представляем плоский дизайн 2.0. Выводы по флэт дизайну.